Menu principal
Mise en place
Dans l'admin
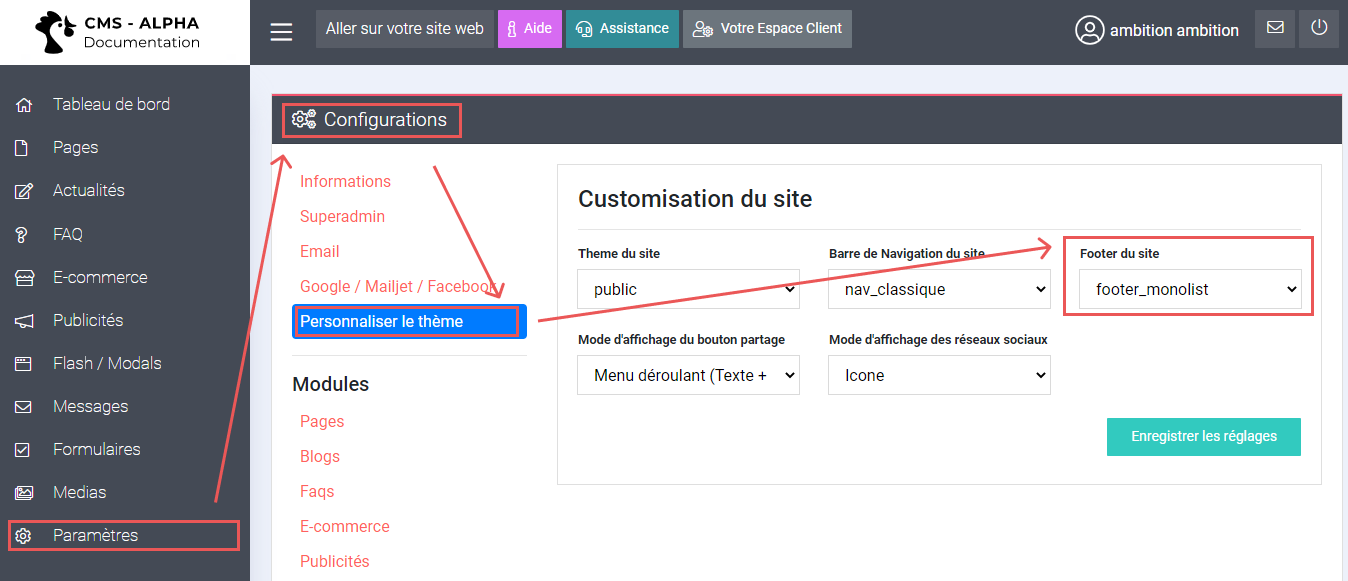
Paramètres > Configuration > personnaliser le thème > Barre de navigation du site
FTP
/...-
themes
-
public
-
navigations
-
$type de menu 1
- navigation.css
- navigation.php
- navigation.js
-
$type de menu 2
- navigation.css
- navigation.php
- navigation.js
-
$type de menu 1
-
navigations
-
public

Menu classique

Principe de base
Barre du haut #main-menu
Liens du menu #slide-menu
Emplacement du logo .menu-left
Configuration
La configuration se fait dans le fichier navigation.css
On pourra récolter dans la console du navigateur les valeurs optimales pour :
- Le point de rupture optimal du #slide-menu
- Le point de rupture optimal du .menu-right
- La largeur optimale des .menu-right et .menu-left pour un menu parfaitement centré
- mise en forme de l'icone compte dans .menu-right : helpers>themes_helper line 161
- mise en forme des icones menu : modules>shops>view>front>hooks>menu_icons
Menu double

Principe de base
Barre du haut #main-menu
Liens du menu #slide-menu
Éléments latéraux .menu-left .menu-right
Menu supérieur #slide-menu > ul.top
Menu inférieur #slide-menu > ul.bottom
Configuration
Identique au menu classique avec des options en plus.
Menu logo centré

Principe de base
Barre du haut #main-menu
Zone centrale #slide-menu
Éléments latéraux .menu-left .menu-right
Emplacement du logo .center-logo
Menu de gauche #slide-menu ul.left
Menu latéral

Principe de base
Menu latéral #main-menu
Page main
Zone du logo .logo-top
Menu principal #slide-menu > ul.top
Menu complémentaire .low-menu
Classe active
Pour la page d'accueil
Pour les liens de pages
Pour les modules
Sous-menus
Principe
La classe .sub-menu sur #slide-menu > ul > li annonce que l'élément possède un sous-menu.
La valeur de l'attribut [data-return] sur #slide-menu > ul > li définit le texte du lien de retour en version mobile.
Exemple : data-return="retour"
Menus imbriqués
Les sous-menus sont imbricables pour obtenir plusieurs niveaux.
Exemple #slide-menu > ul > li.sub-menu > ul > li.sub-menu ...