Footer
Mise en place
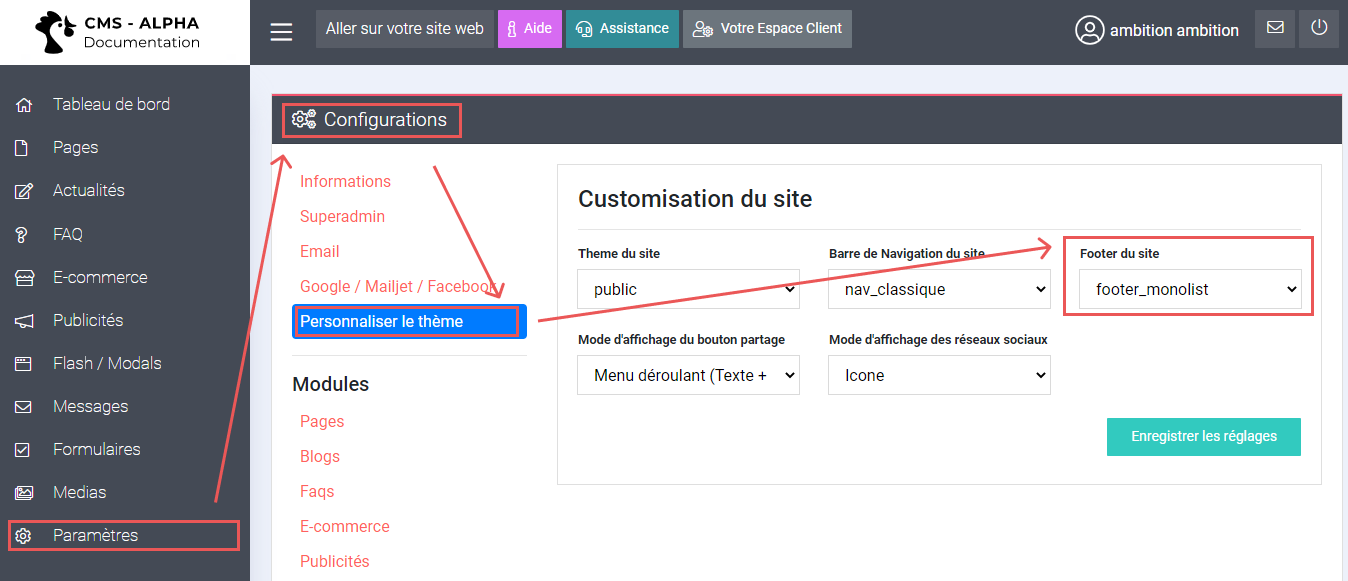
Dans l'admin
Paramètres > Configuration > personnaliser le thème > Footer du site
FTP
/...-
themes
-
public
-
footers
-
$type de footer 1
- footer.css
- footer.php
-
$type de footer 2
- footer.css
- footer.php
-
$type de footer 1
-
footers
-
public

Footer basique

Principe de base
Le footer basique est basé sur un système de col Bootstrap footer > .container > .row > .col
La flèche indique que l'on mettra une classe ms-auto pour recaler la ligne du bas
Corps du footer .footer-body.row
Colonnes ul.footer-col.col-$-$
Pied du footer .bottom-bar
Titre du groupe de liens li.footer-link-title
Liens du footer .footer-col > li > a
Footer avancé

Principe de base
Le footer avancé est basé sur une disposition en grille. Chaque bloc peut être réorgannisé de manière très flexible.
Ressources
- Pour plus d'infos sur l'utilisation du mode grid : dossier de css-tricks.com (en anglais)
- La documentation de MDN (en français)
- Très pratique, un générateur de grid
Logo centré
Par commodité, la mise en forme "logo centré" est prédéfinie dans le css, il suffit de rajouter la classe .logo-center directement sur l'élément footer.

Footer mono-liste

Principe de base
Le footer mono-liste est simple : un bloc pour le logo et un autre pour les liens. Il fonctionne aussi bien en grid qu'en flex.
Idéal pour un footer avec peu de liens sous forme de boutons ou pour un thème de style neuromorphique.